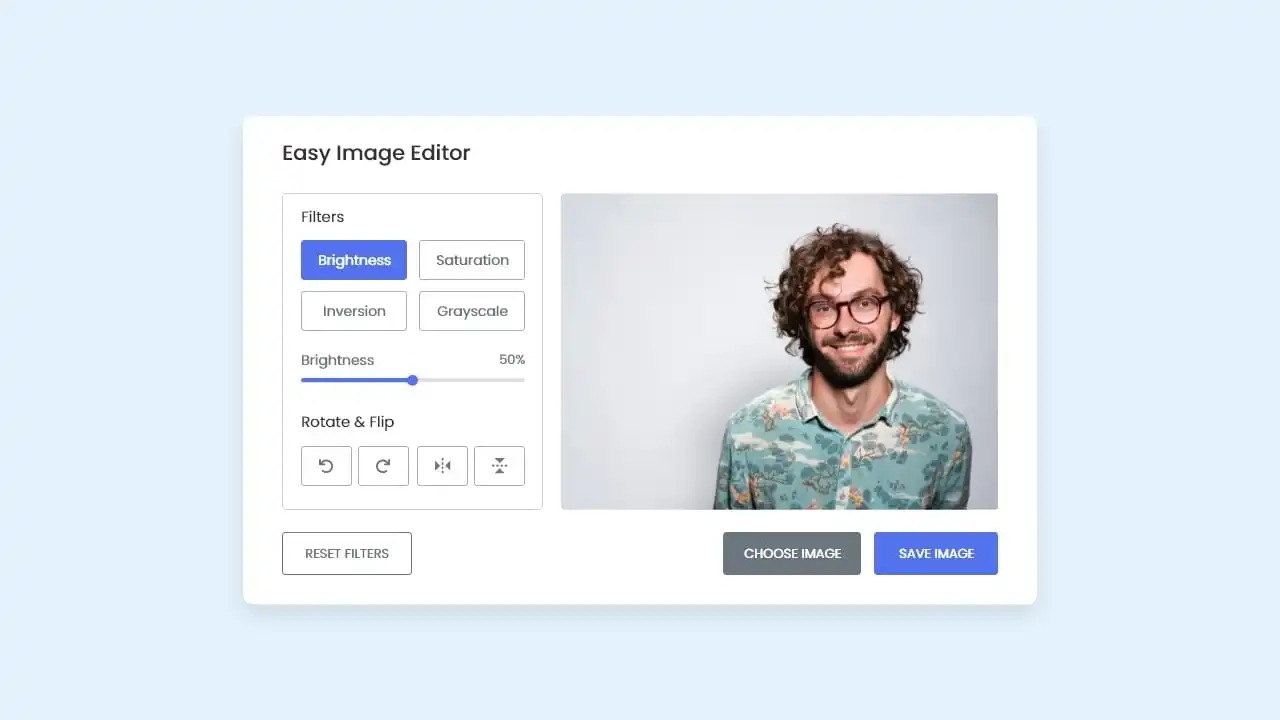
Easy Image Editor

How to use Easy Image Editor tool:
- Open the Tool: First, open the tool by clicking on the HTML file or link.
- Upload an Image:
- Click the “Choose Image” button to pick a picture from your computer.
- After choosing the image, it will appear on the tool’s screen.
- Apply Filters:
- To change the way your image looks, click on words like “Brightness” or “Saturation.”
- Move the slider below these words to make the changes stronger or weaker.
- Rotate or Flip:
- If you want to turn the image or make it look like a mirror image, use the buttons with arrows.
- Click them to rotate the image left or right or flip it horizontally or vertically.
- Start Over:
- If you want to remove all the changes and go back to the original image, click the “Reset Filters” button.
- Save Your Edited Image:
- Once you’re happy with the changes, click the “Save Image” button.
- The tool will create a new image with your changes, and you can save it to your computer.
- It might suggest the name “image.jpg,” but you can change it when saving.
- Edit More Images:
- If you have more images to edit, you can repeat these steps for each one.
- Works on Different Screens:
- The tool is designed to work well on both big and small screens, so you can use it on your computer or phone.
That’s how you can use the Easy Image Editor to change the way your pictures look, and then save them with the changes you like.